파워포인트는 대게 다른 사람에게 어떠한 사실을 전달하거나 나의 의견을 설득시키는데 사용하는 문서작성 도구입니다.
그렇다 보니 조잡하지 않고 깔끔한 디자인,
보는 사람이 충분히 이해할 수 있을 정도의 내용 수준,
핵심을 정확하게 전달할 수 있는 내용이
굉장히 중요합니다.
그래서 저는 피피티를 작성할 때 생각하는 가이드라인이 있는데요.
첫번째, 너무 많은 색을 사용하지 말자. 너무 많은 색을 사용할 경우 강조되야 하는 부분이 강조되지 않고, 시선이 분산되기 마련이다. 기업 색, 혹은 내가 원하는 컨셉의 색상을 정하고, 어울리는 색 몇가지를 정해 그 색으로 피피티를 꾸민다.
두번째, 한 페이지에는 하나의 내용만 적자. 하나의 페이지에 공간이 남는다고 여러 내용을 넣을 경우 어떤 내용을 말하고자 하는건지 파악이 어렵고, 전체 피피티 흐름을 방해할 뿐이다. 그렇기때문에 주장하는 내용을 매우 면밀하게 공부하고, 파악하고 있어야 한다.
세번째, 디자인이 어렵다면, 다른사람이 해놓은걸 참고하자. 잘 어울리는 말일지는 모르겠으나, 모방은 창조의 어머니라고 했다. 다른 사람이 잘 만들어놓은 무언가가 있다면, 잘 활용해보자.
이정도를 가이드라인으로 갖고있어요.
첫번째 너무 많은 색을 사용하지 말자에 관해서는 지난 글에서 색을 사용하고, 조합하는 방법에 대해서 써놓은 글이 있습니다. 궁금하시다면 아래 링크를 눌러주세요!
파워포인트 꿀팁 - 피피티 색상 컨셉 이렇게 정하자!
회사에서 사용하는 특정 서식에 따라 혹은 어디선가 요구하는 특정 서식에따라 피피티를 작성한다면 색상이라던지, 구성이라던지 하는 것들에 대하여 비교적 신경을 덜 쓸 수 있지만, 학교 리��
moklog.tistory.com
이번 글은 디자인이 어렵다면, 다른사람이 해놓은걸 참고하자 왜 관한 내용입니다.
그럼 시작해보겠습니다!

이렇게 저렇게 슬라이드를 꾸며보고, 이 내용을 지웠다가 썼다를 반복하고, 어떻게 해야 내가 하고자 하는 말이 잘 던달이 될지, 예쁘게 표현이 될지 고민이 많죠. 이럴때에는 다른 사람이 미리 고민해서 만들어 놓은걸 참고해보면 되는데요!
미리 잘 만들어 놓은 피피티, 과연 어디에 있을까요 ? 참고할만한 이미지 과연 어디에 있을까요? 이제 차례차례 설명드리겠습니다!
1. 한국IR협의회
우리나라에서 가장 신경 많이 쓴 피피티들이 모여있는 곳, 바로 IR관련 슬라이드를 보실 수 있는 곳입니다. 꼭 디자인 뿐만아니라, 여러 가지의 표현 방식도 참고가 되구요. 주장하는 흐름의 방식 등 다양한 공부가 될만한 자료들이 모여있습니다. 그럼 한국IR협의회 주소를 알려드릴게요!
한국IR협의회
www.kirs.or.kr
한국IR협의회 홈페이지 접속 후 IR지원센터 -> IPO IR 메뉴에 들어가면 상장을 위한 기업의 IR 자료들을 다운받을 수 있습니다. 본인의 색상이나, 디자인 컨셉, 내용, 업종 등을 고려하여 충분히 참고하면 많은 도움이 될겁니다.
2. 구글 검색
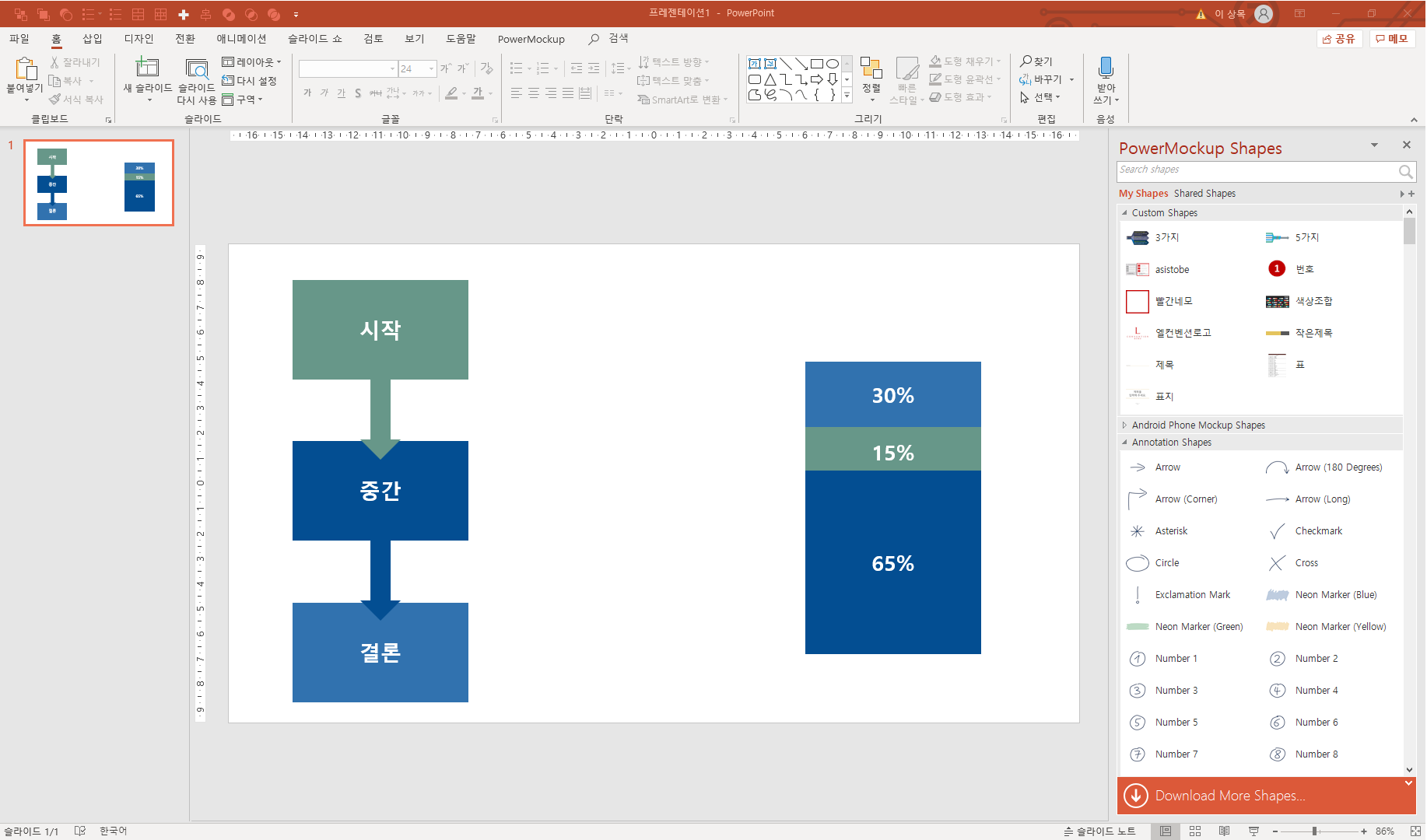
피피티 슬라이드를 꾸미다 보면 대부분 왼쪽(As is)에서 오른쪽(To be)으로 이동하는 표현을 하고 싶다거나, 혹은
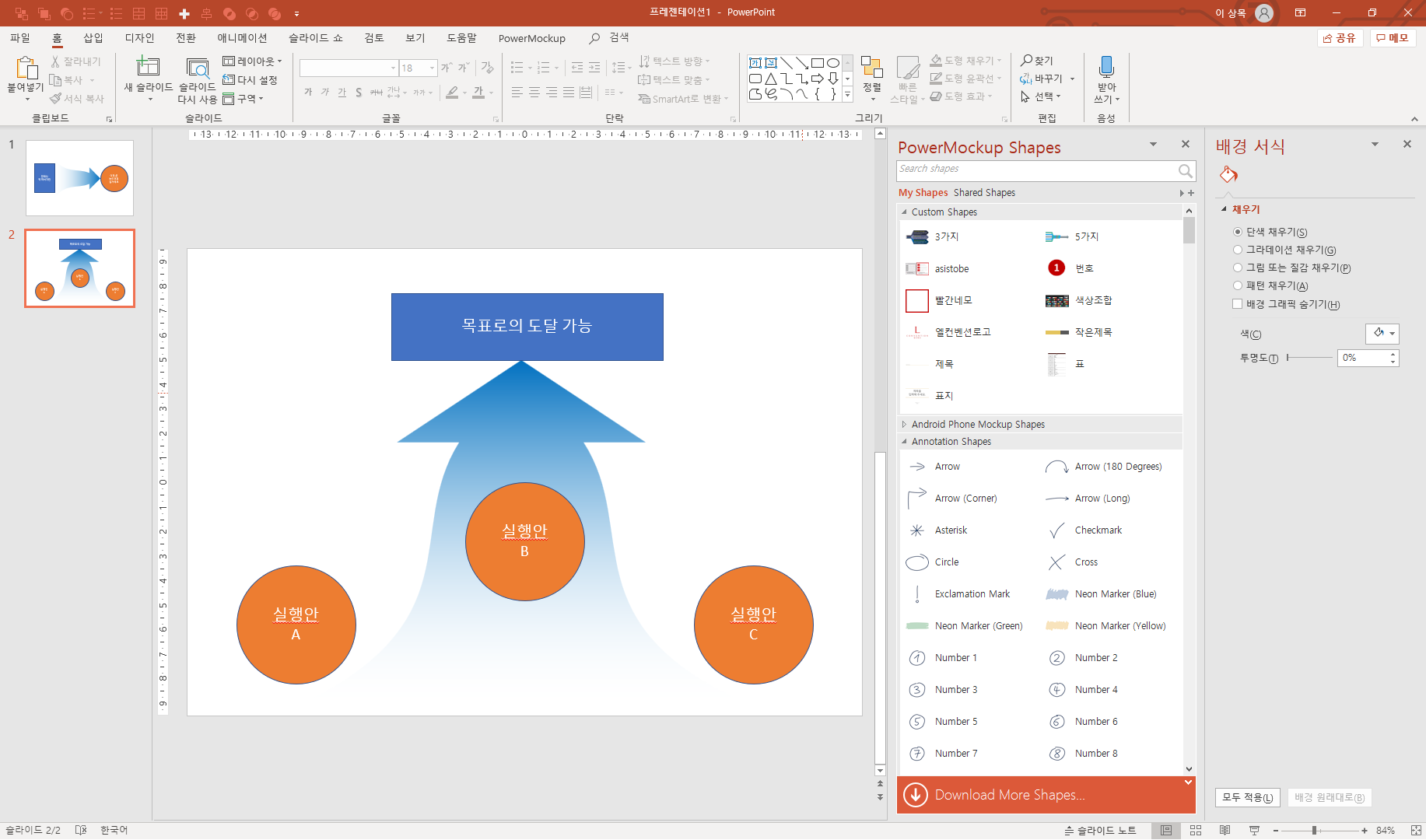
세가지 요소들이 합쳐져서 무언가를 만들어낸다거나 ,
네가지 요소들이 서로 상호작용해서 어떤 긍정적 효과를 낸다거나 하는 등의
요소들을 배치하여 디자인하고자 하는 마음이 들게 됩니다.
그럴 때에는 어떤 표현방식이 좋을까 고민하게되는데요.
이럴때 구글 검색을 해보면 됩니다.
단순히 구글에 "사업계획서 pptx" 라던지, "ppt템플릿 pptx"등의 검색어로 검색했을 때에는 해당 파일 안에 어떤 피피티가 들어있는지, 너무 오래된 파일은 아닌지 등 여러모로 비효율적입니다.
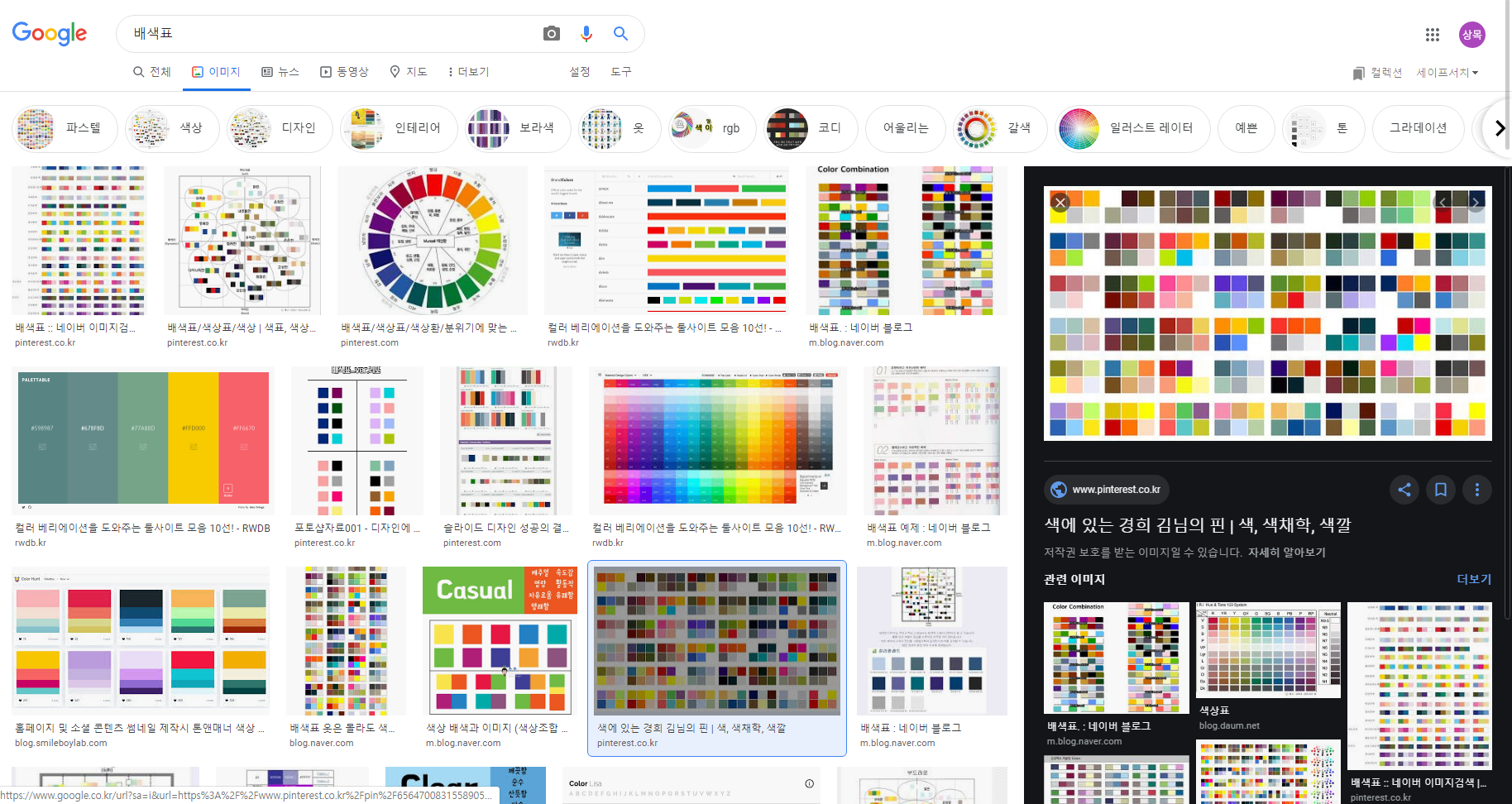
제가 검색하는 방식은 이미지검색인데요.
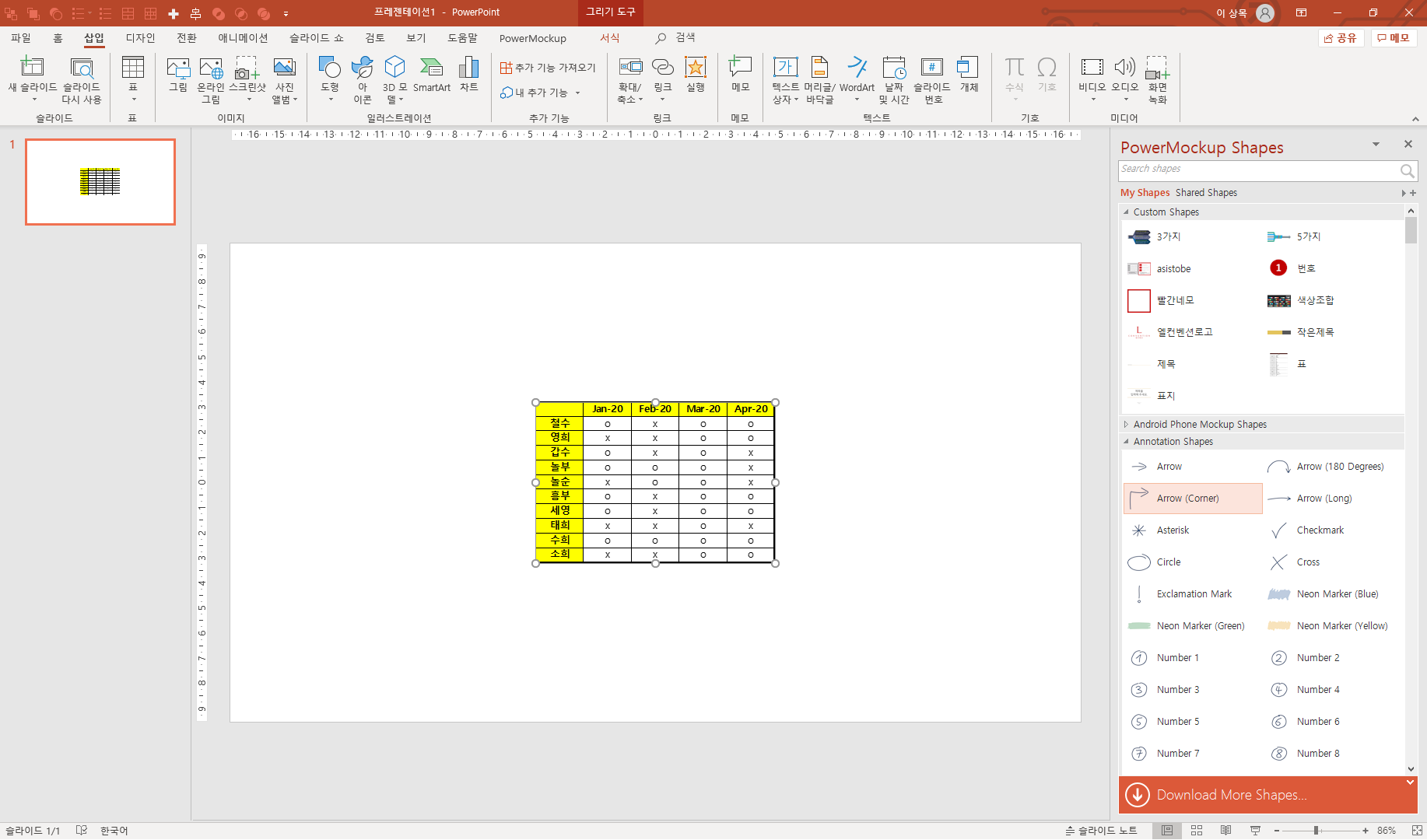
만약 3가지 요소의 무언가를 피피티 슬라이드에 표현하고 싶다! 한다면
구글 이미지 검색을 영어로 "3 elements ppt"
4개가 궁금하다면 4 elements ppt 식으로 검색합니다.
검색하면 다양한 모양의 세가지 요소로된 피피티 예시 화면을 찾아볼 수 있습니다.
정말 혼자 생각했던것보다 훨씬 많은 아이디어를 얻을 수 있습니다.
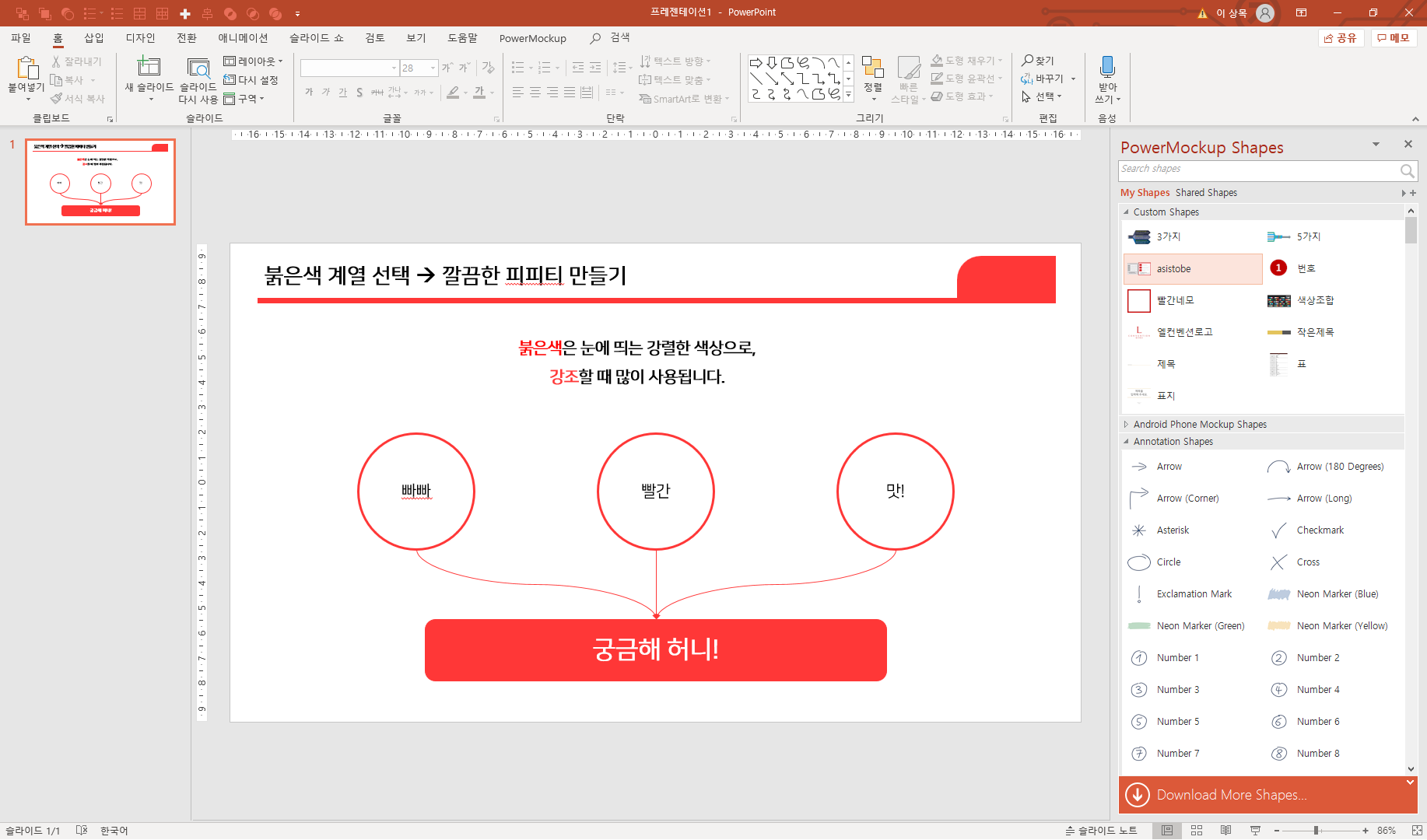
단순 이미지이기때문에 피피티에 그대로 적용해서 사용할 수는 없고,
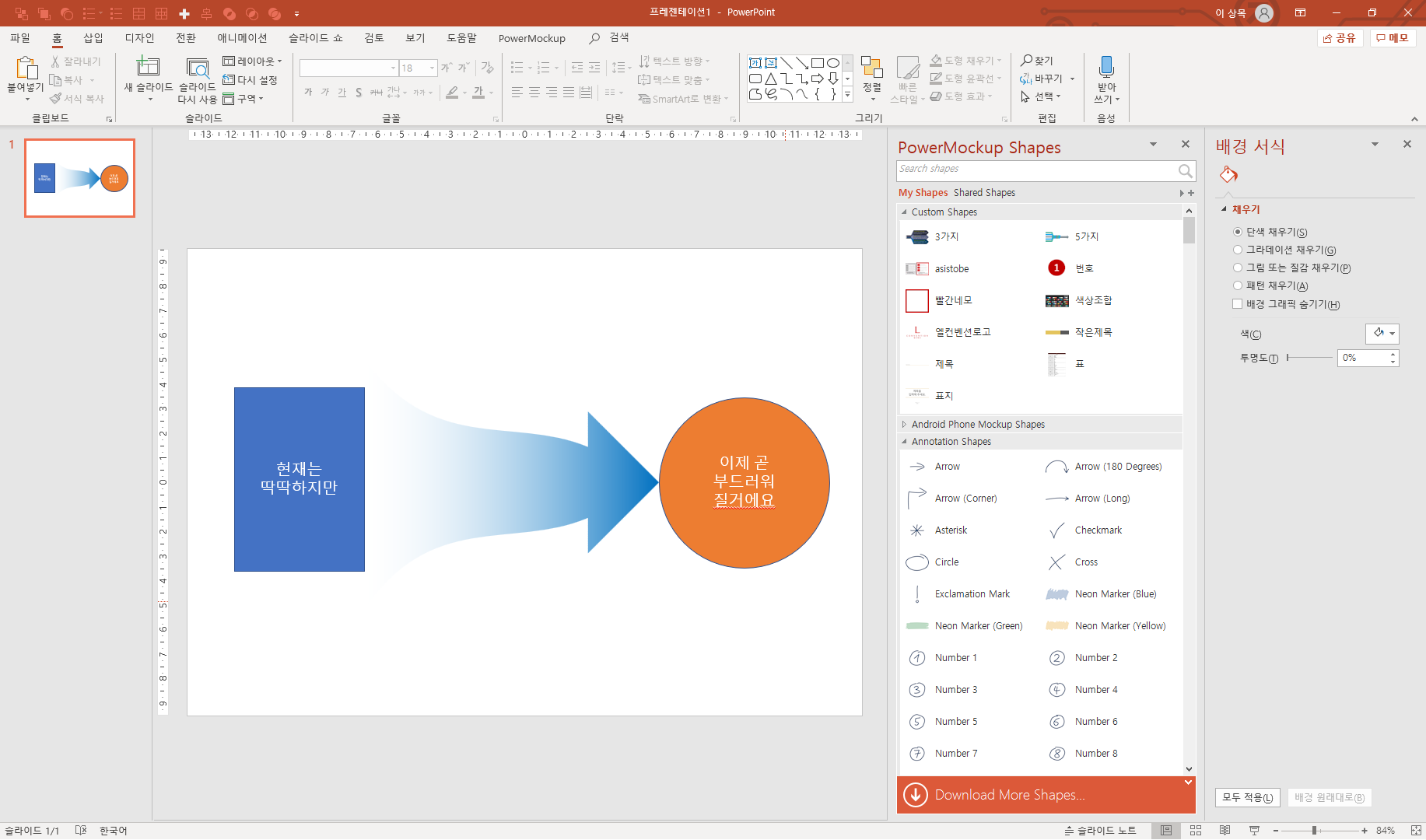
해당 디자인을 참고삼아 피피티에 도형을 만들어 비슷한 모양을 만들어야되는게 단점이지만 ,
저는 여러 모로 활용도가 높다는 점에서 피피티 내에서 도형을 통해 새로 만드는 걸 추천드립니다.
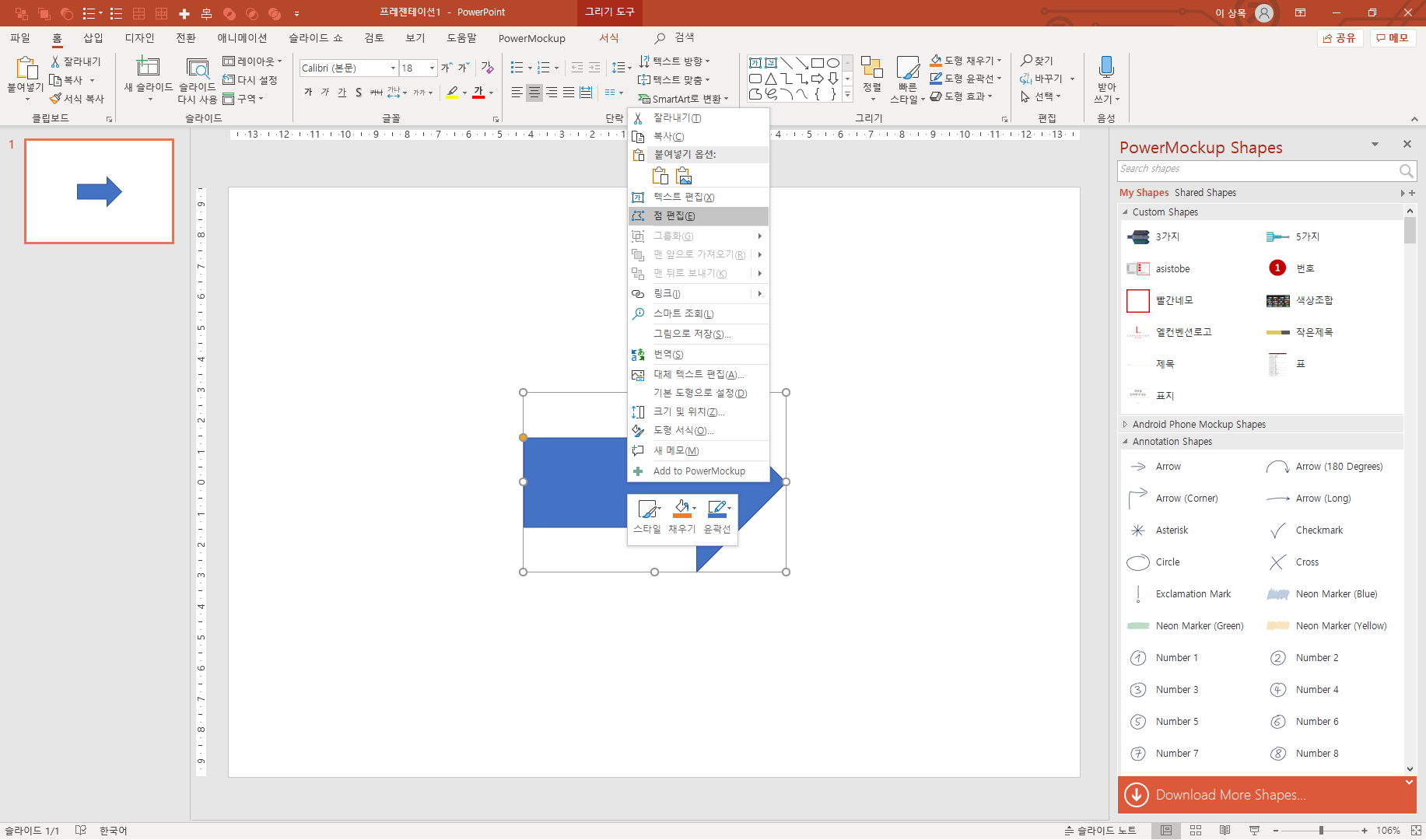
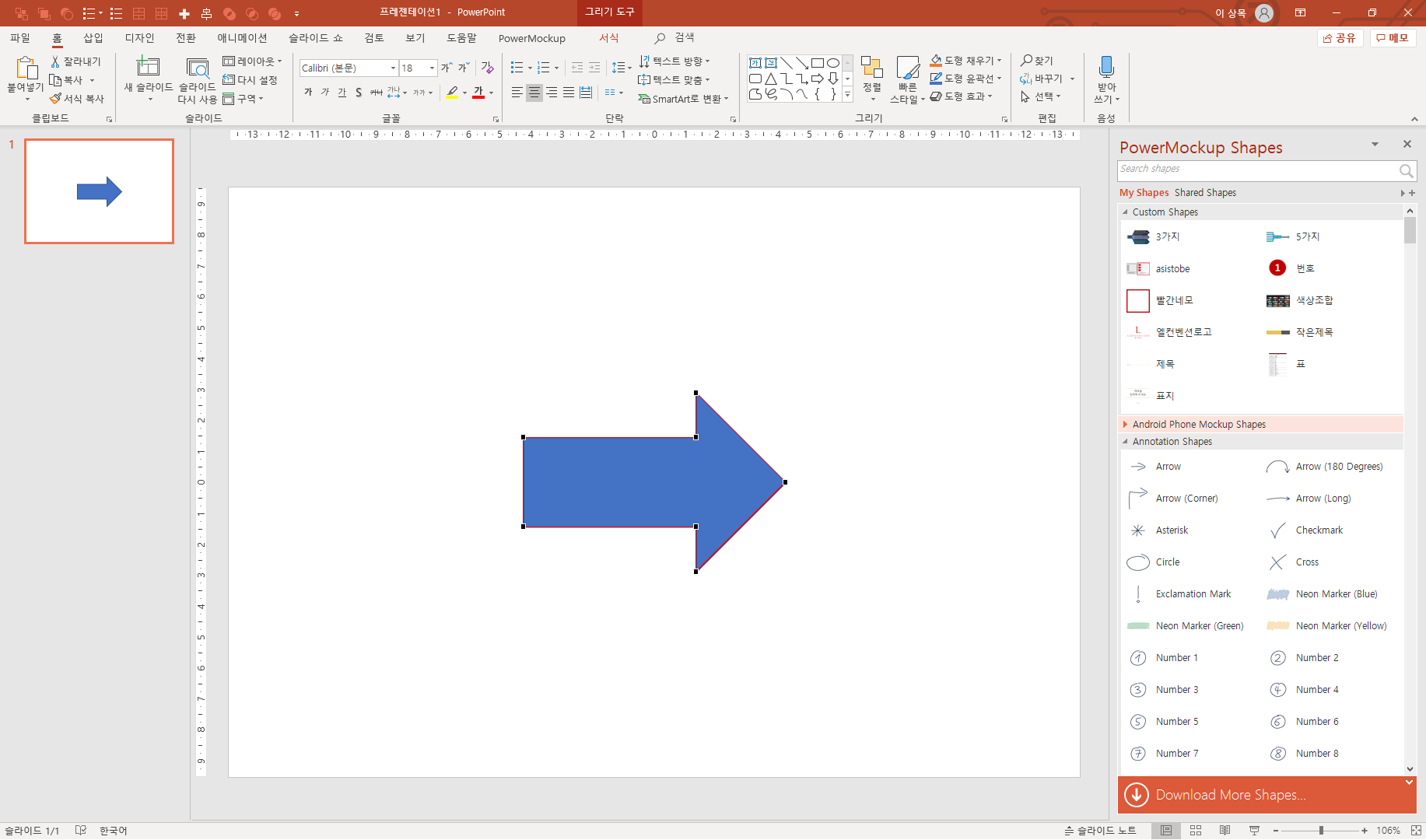
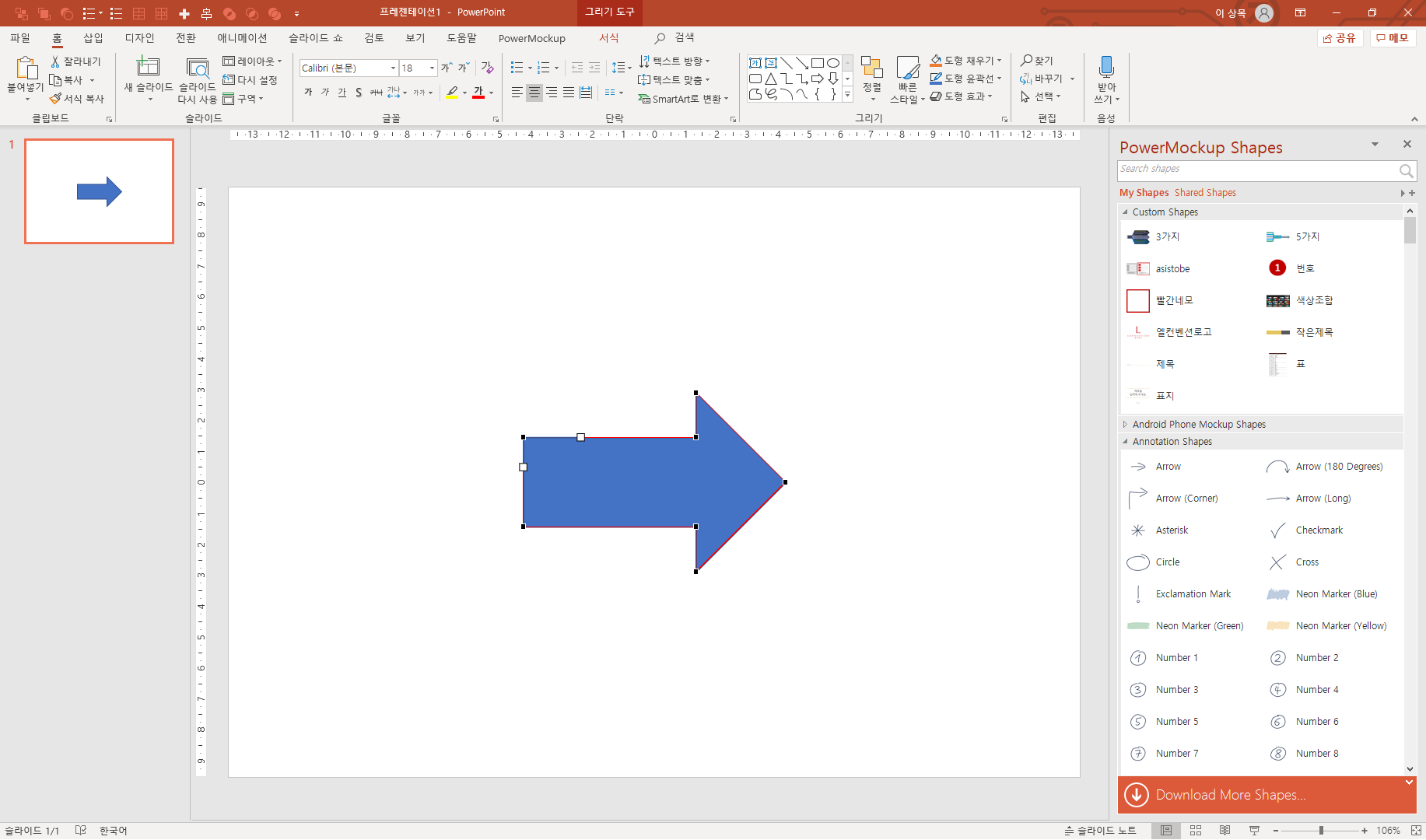
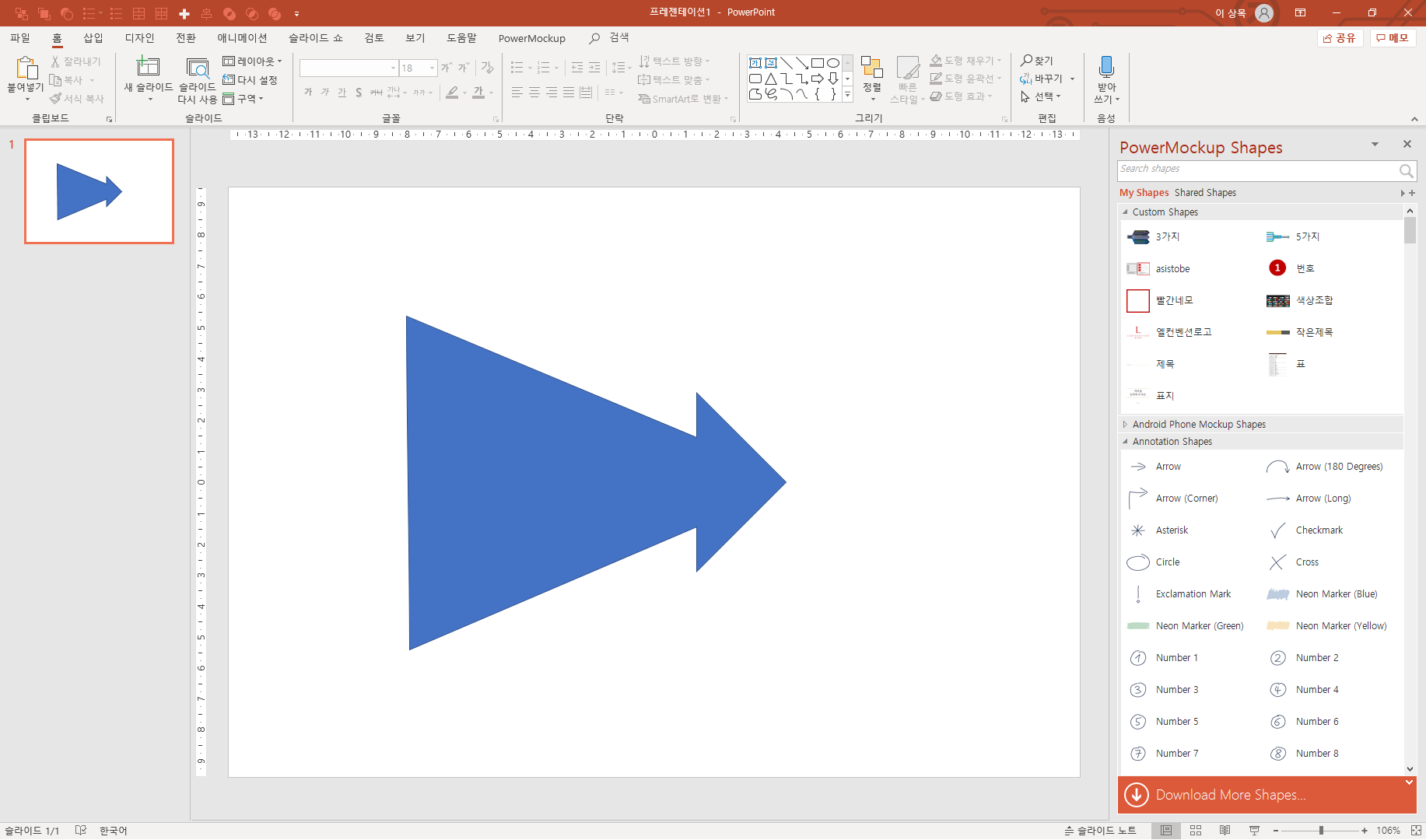
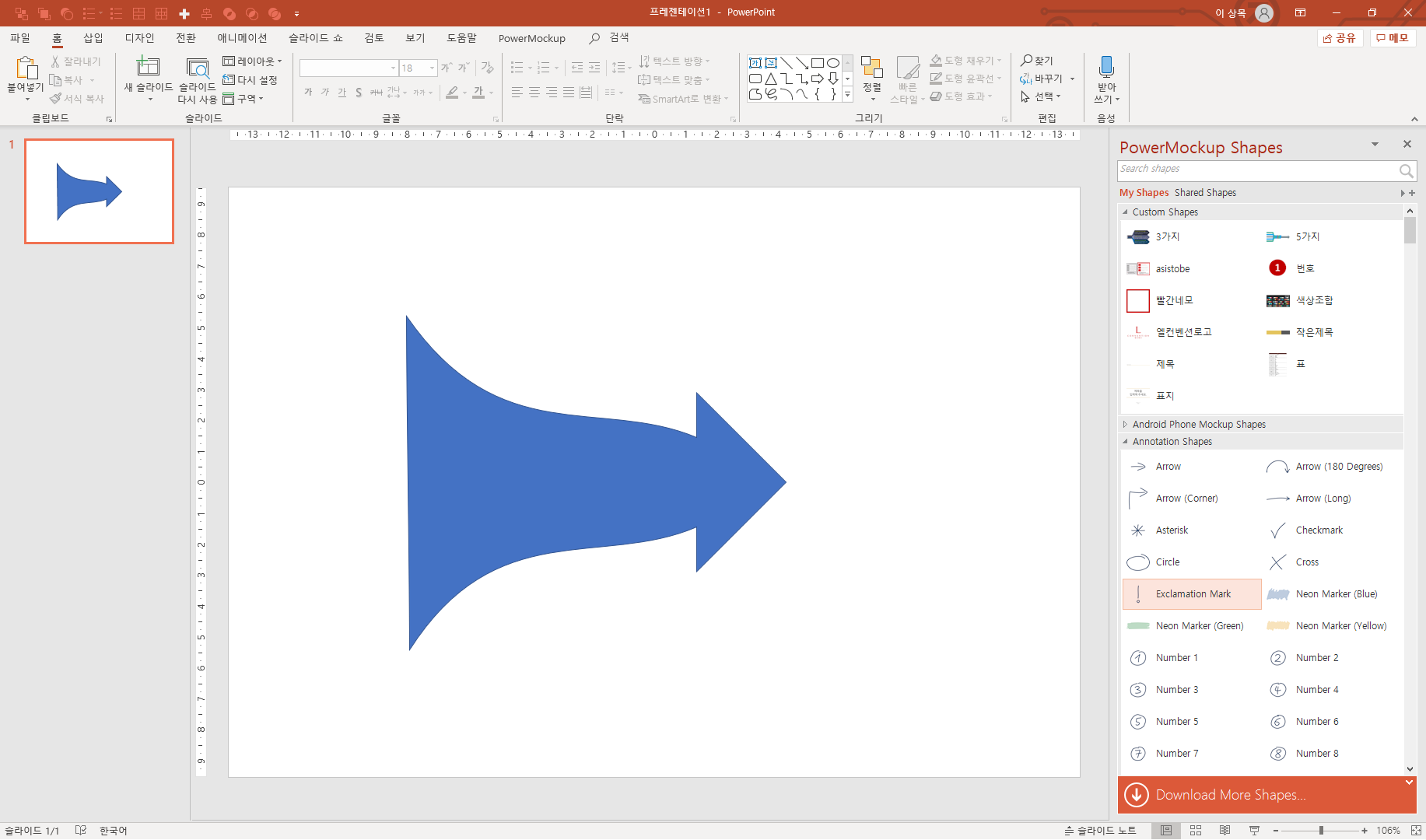
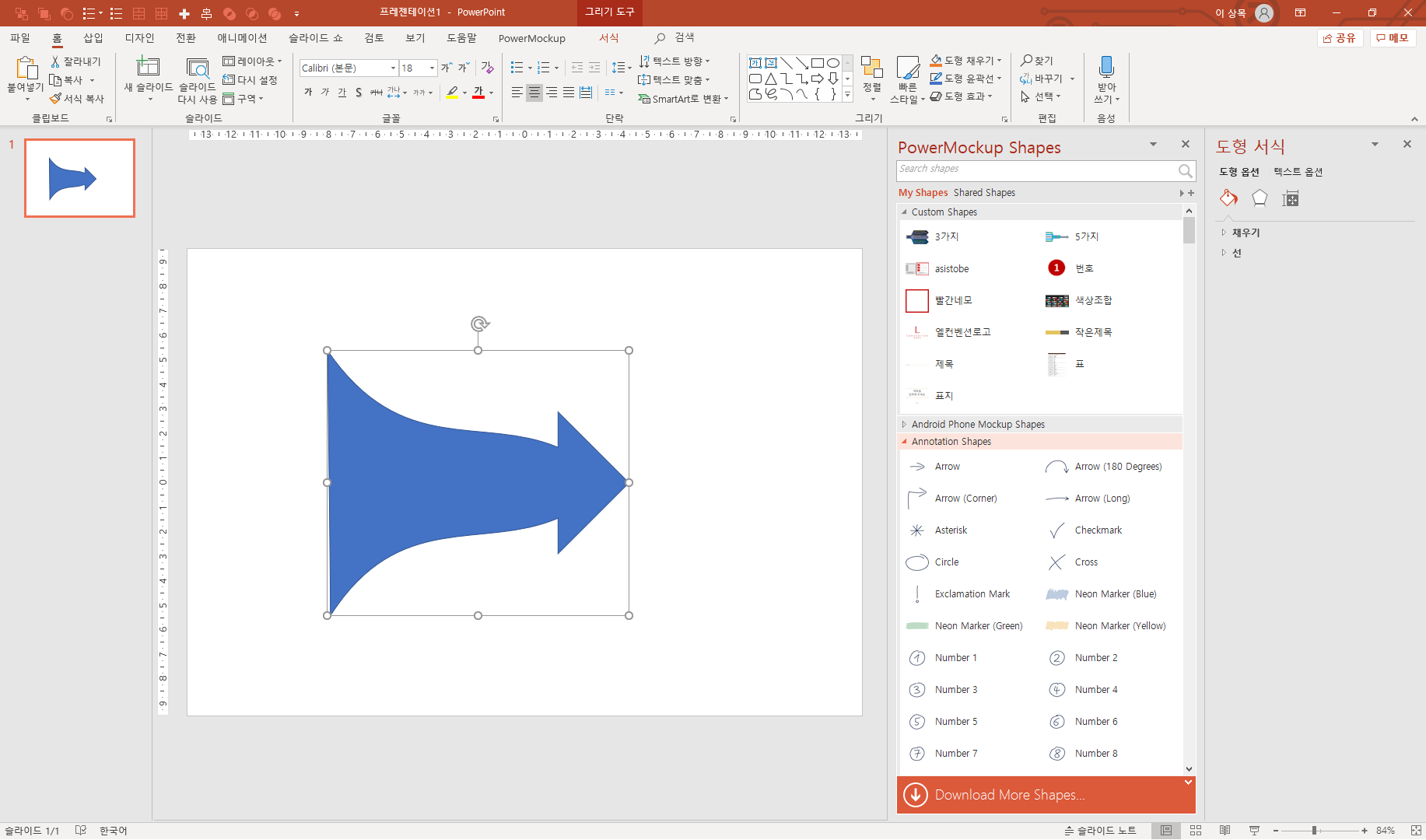
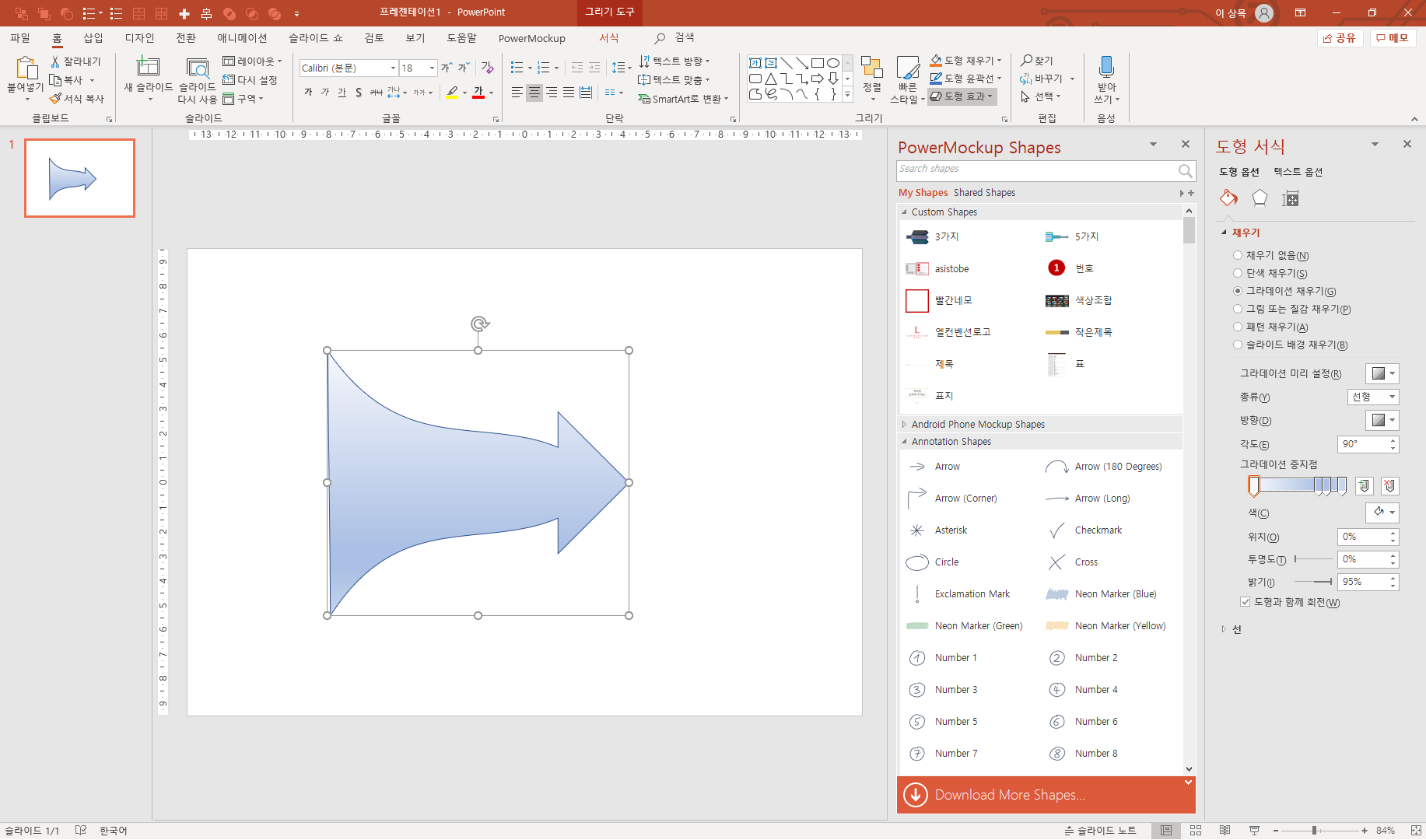
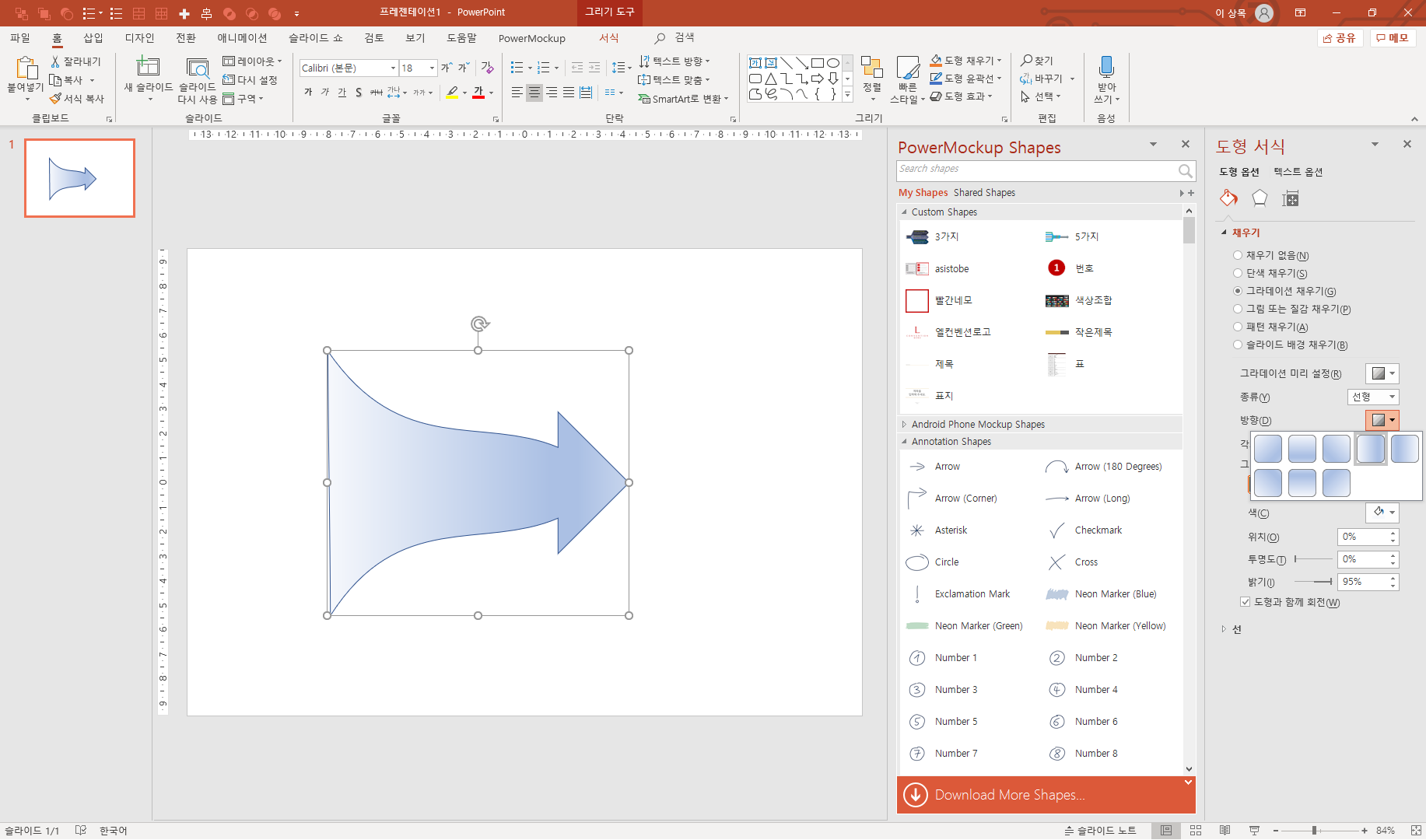
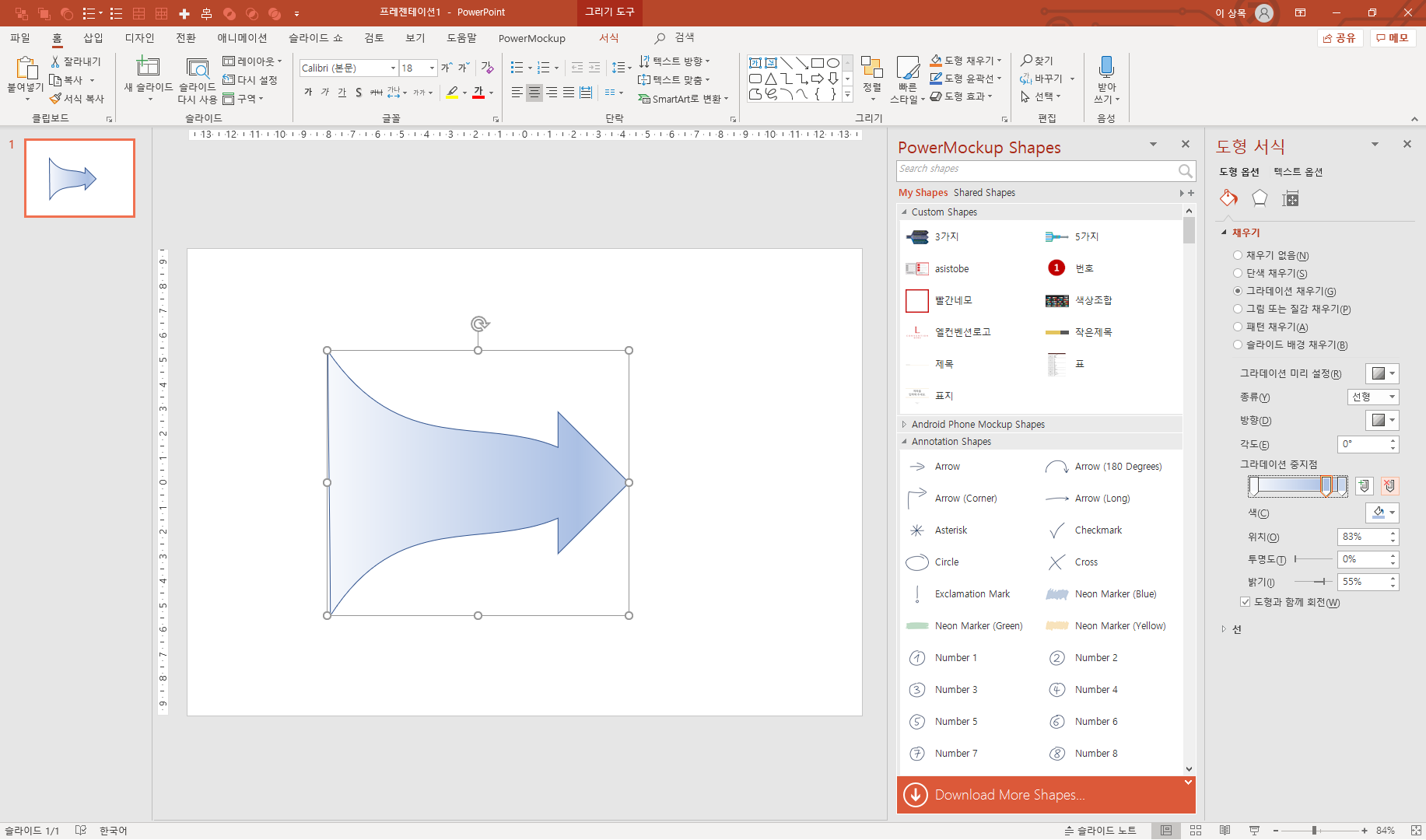
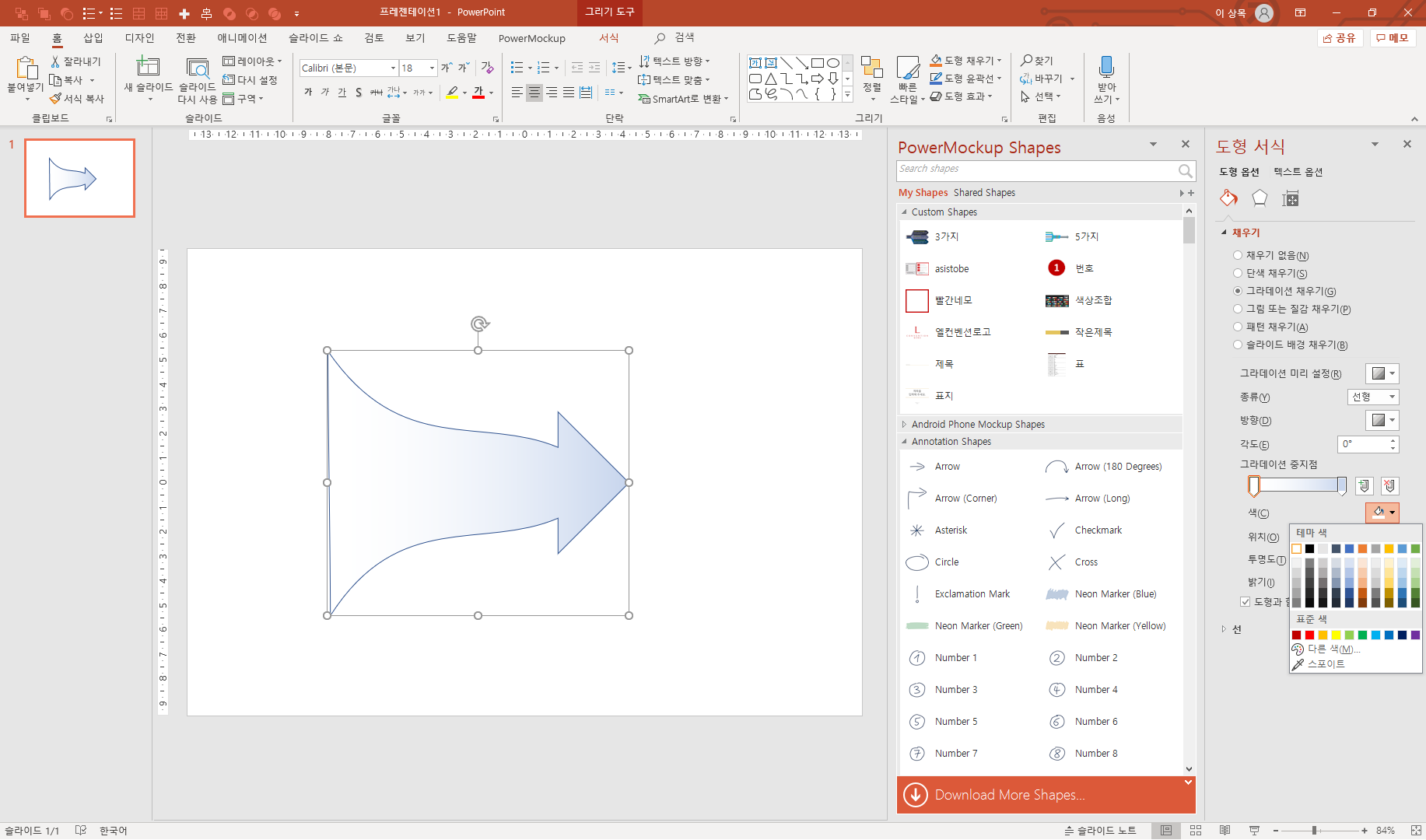
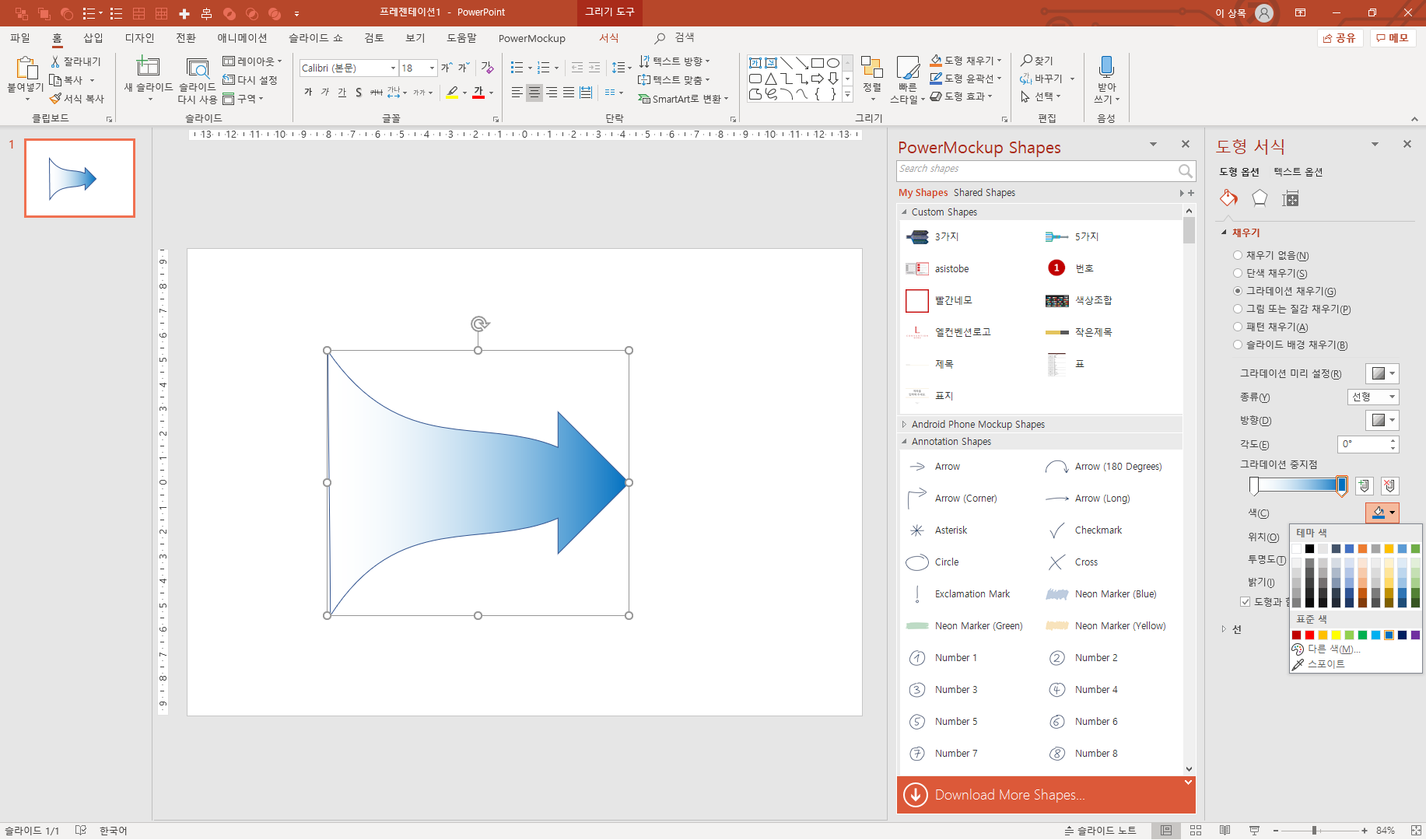
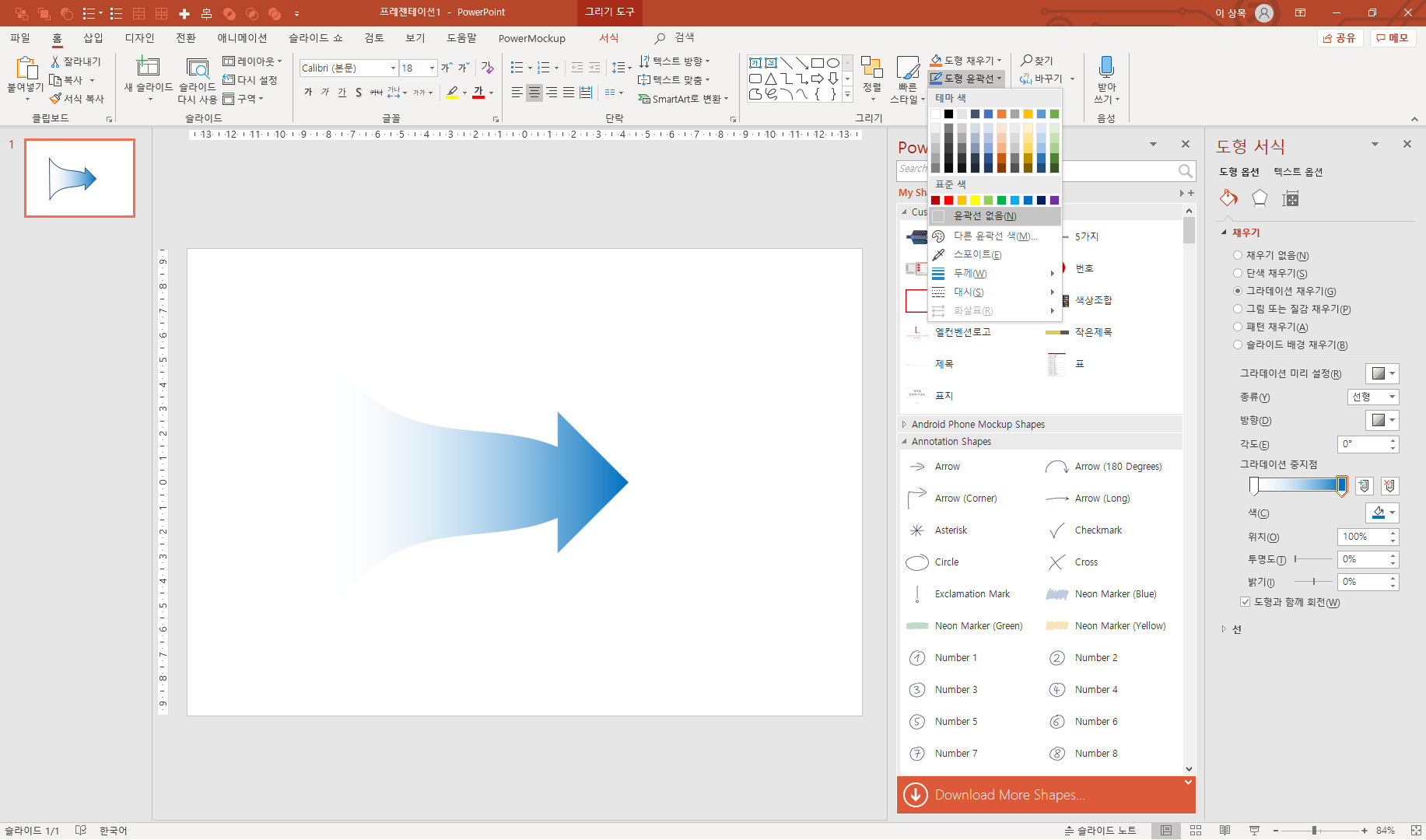
검색한 이미지처럼 도형을 만들기 위해서는 필수적으로 알아야 할 기능이 파워포인트의 점편집 기능입니다.
점편집 기능에대해 알고싶으신 분은 아래 링크를 클릭해 주세요.
파워포인트 꿀팁 - 넓은 화살표 만들기 활용백배 [점편집]
안녕하세요! 지난번 도형 결합/빼기 등의 기능은 잘 보셨나요!? 오늘은 파워포인트 도형을 사용하는 수준을 한단계 높여줄 점편집에 대해서 포스팅하겠습니다! 만약 도형 결합/빼기 등의 관한 ��
moklog.tistory.com
3. 피피티 템플릿 다운로드
피피티 템플릿을 다운받으면, 템플릿 내에서 잘 맞춰서 피피티를 꾸미면 되는데, 저는 이 방법은 추천드리지 않습니다.
왜냐하면 하나의 템플릿에 내가 표현하고자 하는 모든 구성이 다 만들어져있으면 상관 없지만, 대부븐 그렇지 않고, 여러 템플릿에서 이것저것 복사해서 사용하게 되기 마련인데, 이럴 경우 컨셉도 잘 맞지 않고, 색상도 맞지 않응 경우가 많습니다. 또 그림자, 투명도, 3d입체 등 다양한 효과가 적용되어서, 이 템플릿의 도형들을 잘 사용하기가 쉽지가 않기 때문입니다.
그래도 템플릿이 있으면 좋지요!
해서 다운로드받을 수 있는 사이트를 하나 알려드리겟습니다.
다양한 곳에서 다운로드 받을 수 있고, 제가 알려드리는 사이트는 예시로만 참고해주세요
유토이미지 - 스톡 이미지, 사진, 일러스트, 벡터, 웹디자인. 이미지 사이트
무료이미지, 무료이미지사이트, 무료이미지사진, 무료일러스트사이트, 무료PPT템플릿, 이미지무료, 이미지무료사이트, PPT템플릿, 웹디자인, 웹템플릿, 디자인파일, 디자인소스, 이미지소스, 이��
www.utoimage.com
유토이미지는 유료 이미지를 다운로드받을 수 있는 이미지사이트입니다.
가입하면 파워포인트와 이미지 등 무료 컨텐츠를 다운받을 수 있으며,
유료로 회원가입하면 다양한 이미지들을 사용할 수 있습니다.
그럼 피피티 슬라이드를 예쁘게 꾸미는 방법에 대해 알려드렸습니다.
더 좋은 내용으로 다시 오겠습니다. 감사합니다.
'목's 글쓰기 > 기획&파워포인트' 카테고리의 다른 글
| 파워포인트 꿀팁 - 용도에 따라 슬라이드 디자인이 바뀌어야 한다! (0) | 2020.07.10 |
|---|---|
| 파워포인트 꿀팁 - 피피티 색상 컨셉 이렇게 정하자! (0) | 2020.07.08 |
| 파워포인트 꿀팁 - 피피티에 원본 파일 첨부하기 [개체삽입] (3) | 2020.07.07 |
| 파워포인트 꿀팁 - 넓은 화살표 만들기 활용백배 [점편집] (0) | 2020.07.03 |
| 파워포인트 꿀팁 - PPT 수준이 달라진다!? [도형결합/도형빼기] (0) | 2020.07.01 |