돈까스 좋아하시나요 ?
하고 물어보면 그 다음 질문이 꼭 따라오게 되지요
일식돈까스요? 경양식돈까스요? 하고 말이죠.
오늘 소개해드릴 곳은 일식돈까스 맛집 제라진 돈까츠입니다!
구로디지털단지에서 제가 먹어본 돈까스중에 최고였어요!
돈까스를 메뉴로 정하셨다면,
제라진 돈까츠 지밸리몰점 추천드립니다!
"제라진돈까츠"
전화 : 02-6344-3323
주소 : 서울 구로구 디지털로 300, 지밸리몰 1층 8호 제라진돈까츠
영업시간 : 매일 11시~22시 / 브레이크타임 15시~17시(주말/공휴일제외)

제라진돈까츠는 지밸리몰 1층 광장쪽에 위치해 있습니다.
설빙과 봉추찜닭 사이에 있어요!
지나다니다가 봤을 때에는 돈까스 가게라는게 딱 보일만큼 눈에 띄는 가게는 아니에요!
가게명도 어렵고 배너가 나와있거나 하지는 않아서 알아채기 어려우니까 참고해주세요

가게 앞에는 이렇게 메뉴판이 나와있습니다
등심, 안심까츠 등의 메뉴들이 눈에 보이네요!
메뉴는 일반적인 일식돈까스와 서브메뉴들입니다.
눈에띄는건 중간에
"덜 익은거 아니에요?" 하는 문구네요!
생고기의 미오글로빈이 풍부하기때문에 붉은 빛을 보일 수 있다고 하네요!
또 쿠팡이츠 배달을 이용하고 계신가봐요 ㅎ.ㅎ

점심시간의 한 가운데에 도착해서 손님이 많아서 내부 사진은 찍지 못했어요
테이블은 약 20개정도 있는것같았어요!
맛있기로 소문이나서인지 점심시간에 가면 웨이팅이 있을 수 있을거같습니다.
메뉴판이에요!
등심카츠, 안심카츠, 모듬카츠, 치즈카츠가 주 메뉴로 보이고,
아래 식사랑 같이 드실 수 있는 메뉴들이라고할까요? 세트메뉴라고 할가요
자리잡고있습니다! 메뉴판은 한장이라서 보기 편해요.
다음 사진에도 보여드리겠지만, 아래 세트메뉴들은 생각보다 양이 많아요!

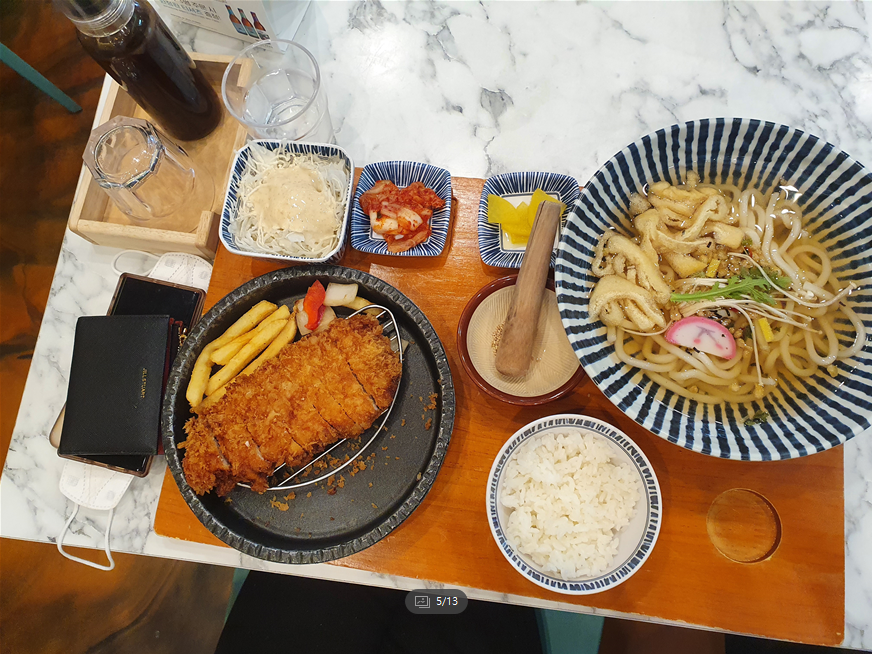
이 메뉴는 [등심우동] 메뉴입니다!
위에 말씀드린것 처럼 양이 상당하죠?
샐러드, 김치, 단무지 그리고!
등심돈까스 한 덩이와 우동 한그릇, 공기밥이 나와요!
이 우동이 일반 일식집에서 주는 작은 우동이아니라
정말 그냥 식사용 우동이 나와요!
보통 양의 여성분이라면 다 드시기 어려운 정도로 푸짐한 양입니다!

이 메뉴는 [모듬카츠] 입니다!
모듬카츠는 등심, 안심, 새우튀김이 나오고 치즈카츠는 안나왔던거같아요!
모듬카츠도 양이 엄청 많아서 돈카츠의 풍부한 육즙과 고소한 기름을 즐기시에 충분할거같아요!
여러 부위들의 맛도 즐길 수 있구요!

이 메뉴는 [등심카츠] 입니다!
위에 설명드린 두 메뉴와는 다르게 뭔가 조촐?해보이기도 하는데요!
사실 이 등심카츠 메뉴가 제일 기본적인 메뉴일거에요!
등심돈카츠와 밥, 국이 나와요!
감자튀김과 구운야채가 조금 나오구요!
위에 메뉴덕분에 양이 작아보이지만 딱 표준의 적당한 양이라고 생각하시면 될거같아요!

등심카츠의 속살입니다....
아 정말 끝재주죠
경양식돈까스에서는 느낄 수 없는 두툼한 고기의 육즙과 풍미가 느껴져요
기름도 신선한 기름을 사용하는것 같아요! 튀긴 음식이지만 느끼하지 않고 고소한 맛이 느껴지구요
씹을때도 부드럽고 촉촉하게 씹혀서
아! 정말 이집 돈까스 잘하네! 라는 생각이 들더라구요!

지금까지 제라진돈카츠 구로 지밸리몰점에 대해 알아보았습니다.
매장 인테리어도 깔끔하구요
맛도 훌륭하고 고기 상태도 매우 좋습니다!
아마 돈까스를 좋아하시는 어느 분이 오셔도 맛있다고 하실법 해요!
다만, 사이드메뉴가 다소 부족한게 조금 아쉽네요
그럼 구로디지털단지 돈까스는 모두
제라진돈까스로 모이세요!
감사합니다 :)
'목's 글쓰기 > 맛&술' 카테고리의 다른 글
| 맛집탐험 - 제주도 찐맛집 뷰맛집 볼레낭개할망집 (0) | 2021.10.05 |
|---|---|
| [구디맛집탐험] 구디 삼겹살 맛집 시골통돼지 삼겹살/김치찌개 (0) | 2020.07.15 |
| 서울/일산 계곡 파주 마장리 계곡에서 주말 즐기기 (0) | 2020.07.07 |
| [구디맛집탐험] 구로디지털단지 부대찌개 존슨부대찌개 지밸리몰점 (0) | 2020.07.03 |
| 맛집탐험 - 영등포 포장마차 바로 여기! / 서울 포장마차 추천 (0) | 2020.07.02 |